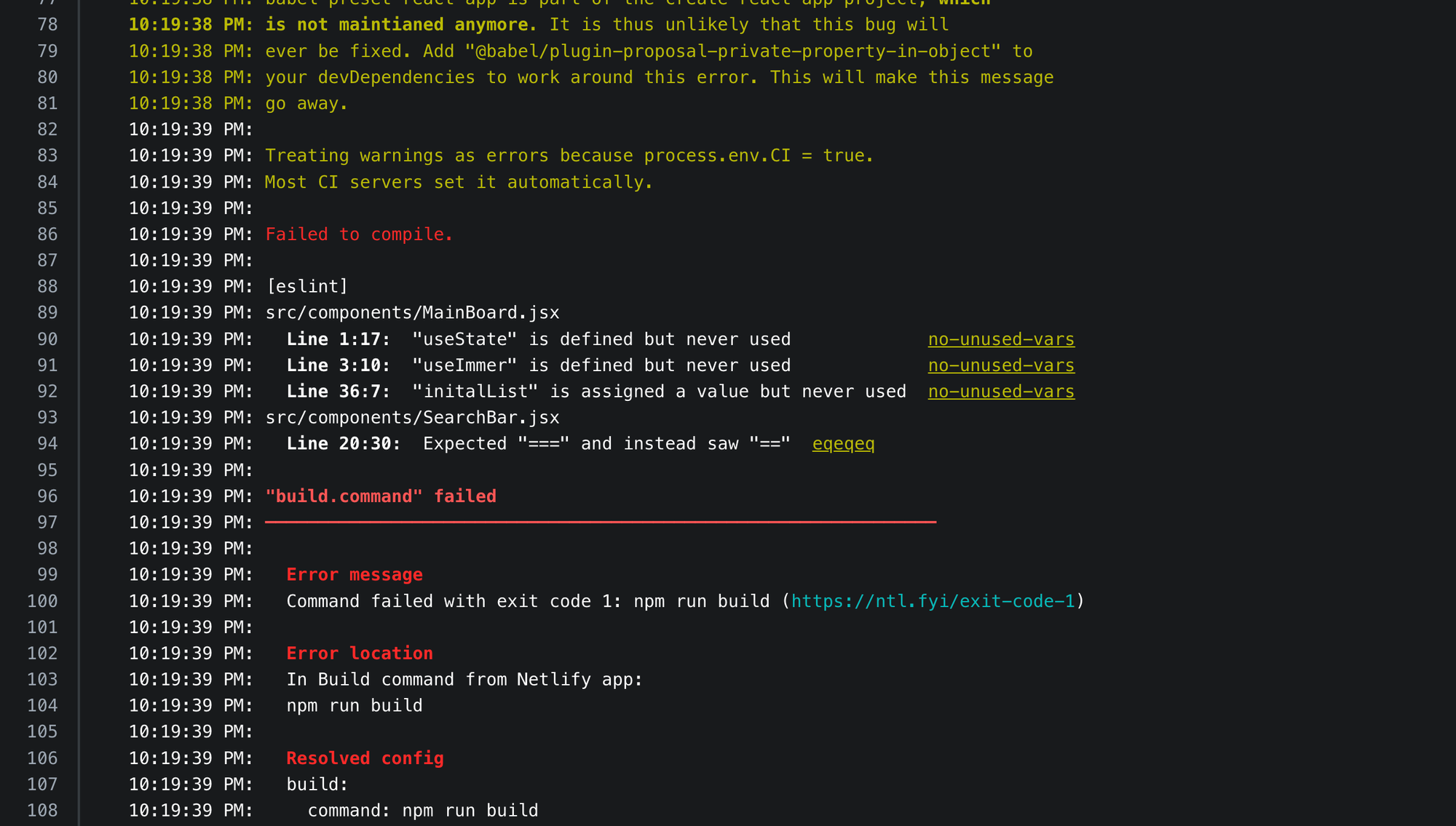
1. “build.command” failed

1번째 시도: 프로젝트 패키지 파일내 scripts 수정
[React] "build.command" failed (Netlify 배포)
나와 같은 에러를 겪은 경우인데 package.json을 다음과 같이 설정해두었더니 해결했다고 한다.
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
"predeploy": "CI npm run build",
"deploy": "gh-pages -d build"
},
그러나 실패
2번째 시도: 배포 사이트 내에 빌드 명령어 수정
[React] Netlify로 배포하기, "build.command" failed 오류 해결
위 블로거는 배포 사이트에서 빌드 명령어를 직접 수정했더니 해결했다고 한다.
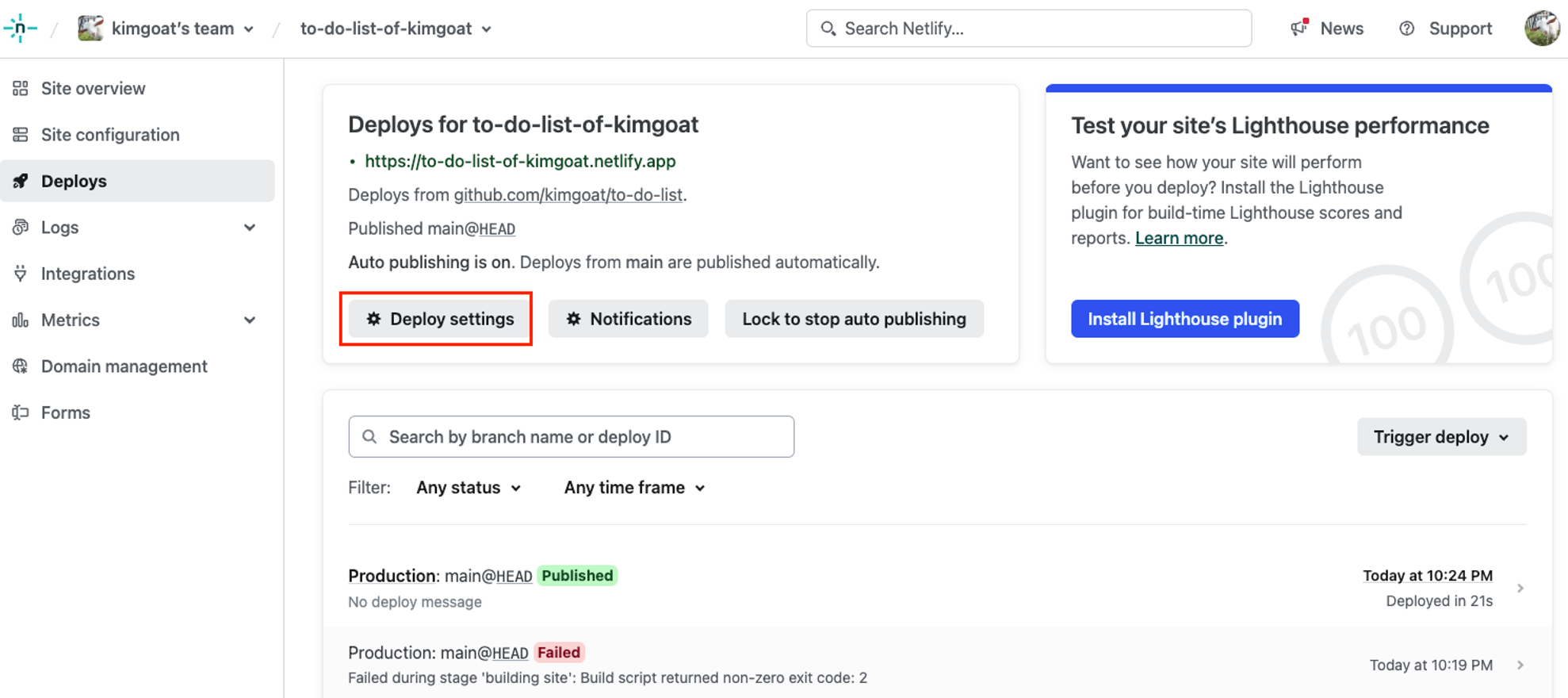
① 배포 실패한 프로젝트의 deploys 페이지에서 Deploy settings 버튼 클릭

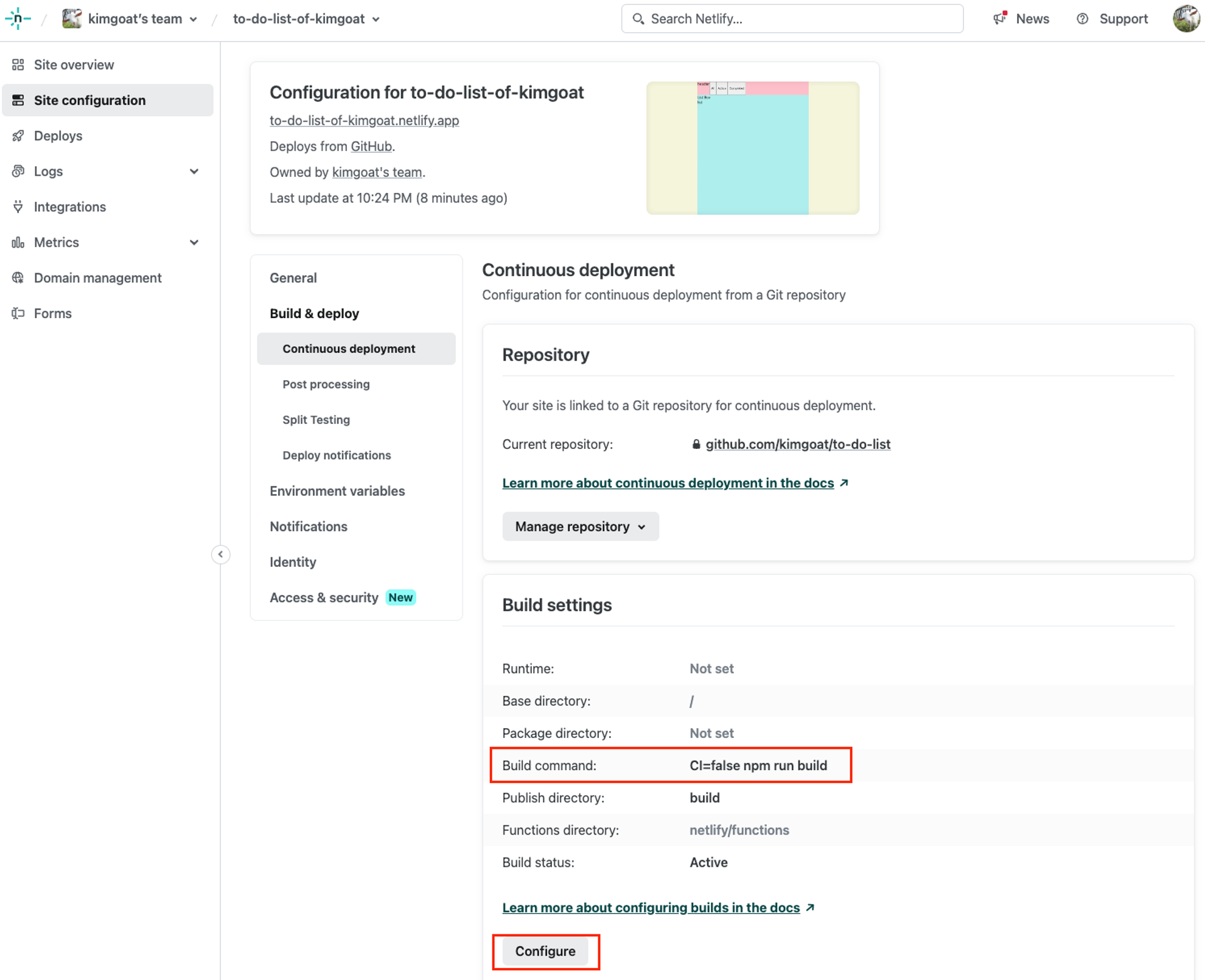
② Build settings > Build command를 Configure버튼을 클릭하여 수정한다.
수정 사항: npm run build → CI=false npm run bulid

시도해보니 배포 성공!
'🛠️ Solution' 카테고리의 다른 글
| [React] 고유한 값 생성을 위한 라이브러리 UUID (0) | 2024.01.17 |
|---|---|
| [React, JavaScript] input 한글로 작성하는 경우 두 번 입력되는 현상 (2) | 2024.01.14 |
| [Vercel, React] 프로젝트 배포 오류 - Error: Can't resolve '@fortawesome/fontawesome-svg-core (1) | 2024.01.13 |
| [Vercel, React] Vercel로 React 프로젝트 배포하기 (1) | 2024.01.12 |
| [React] 리액트 프로젝트 생성/시작하기 (1) | 2024.01.10 |
